Eathics
Une application pour aider les consommateurs responsables à acheter les produits du quotidien en alignement avec leurs valeurs
Cette étude de cas présente le processus et les idées clés du premier projet entrepris pendant le Bootcamp UX/UI d'Ironhack.
UX Research · Prototyping
Réalisation : Décembre 2021.

Le Challenge
Comment pouvons-nous aider les communautés à accéder aux produits saisonniers de leur région, en favorisant des relations justes et honnêtes entre les producteurs et les clients tout en garantissant la sécurité alimentaire pour tous ?
Pour relever ce défi, nous avons utilisé la méthode du "design thinking" : il s'agit d'abord de faire preuve d'empathie envers les utilisateurs pour mieux les connaître, puis de définir - en d'autres termes - d'identifier le problème à résoudre. L'étape suivante est l'idéation : il s'agit de réfléchir de manière complètement ouverte pour créer des solutions innovantes. Une fois que la meilleure solution se détache, elle sera prototypée et testée.
Découvrir l’utilisateur pour bien cerner la problématique
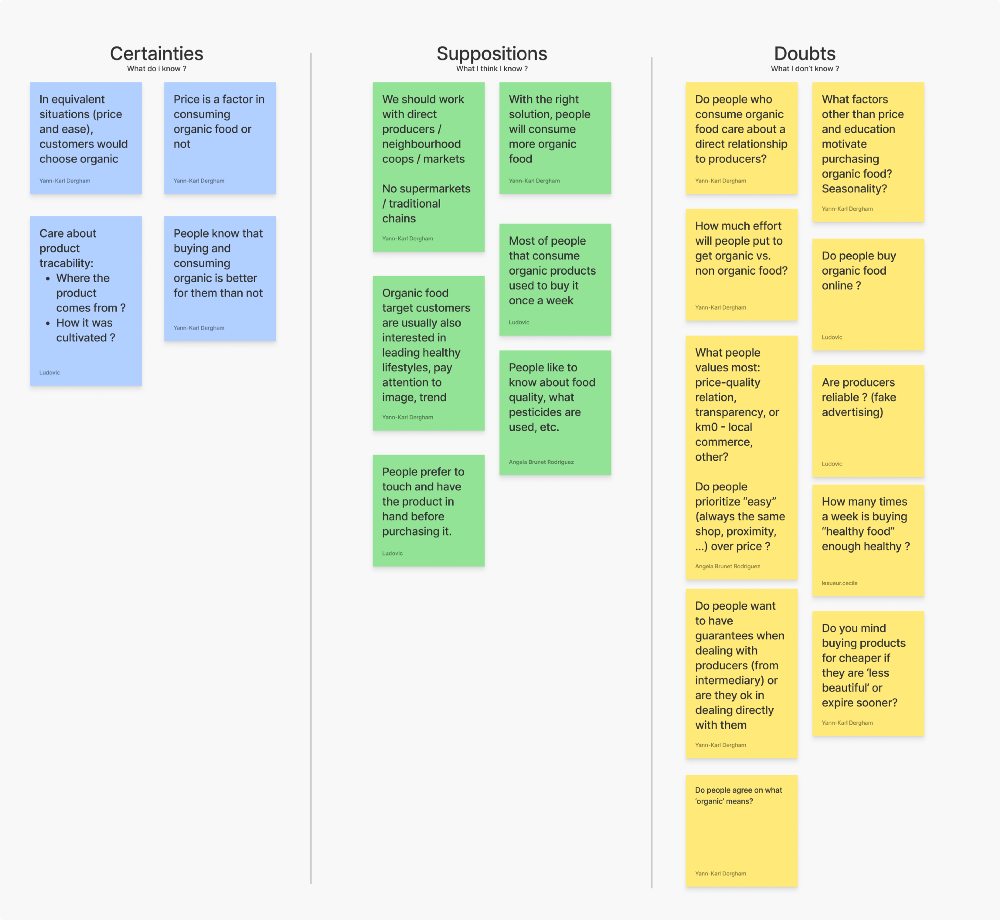
CSD Matrix
First thing first

Classer nos premières réflexions sur le sujet nous a aidé à savoir ce qu'il fallait investiguer au cours de la recherche sur les utilisateurs.
Recherche secondaire
Le Bio, une tendance de fond
La recherche secondaire nous a fait découvrir une étude intéressante de l’Agence BIO/Spirit Insight sur les tendances du marché et les habitudes des consommateurs de produits biologiques.
Interviews et Enquêtes
Acheter Bio peut s’avérer complexe au quotidien
Nous avons réalisé 6 interviews d’acheteurs de produits biologiques et avons eu 170 réponses à notre enquête.
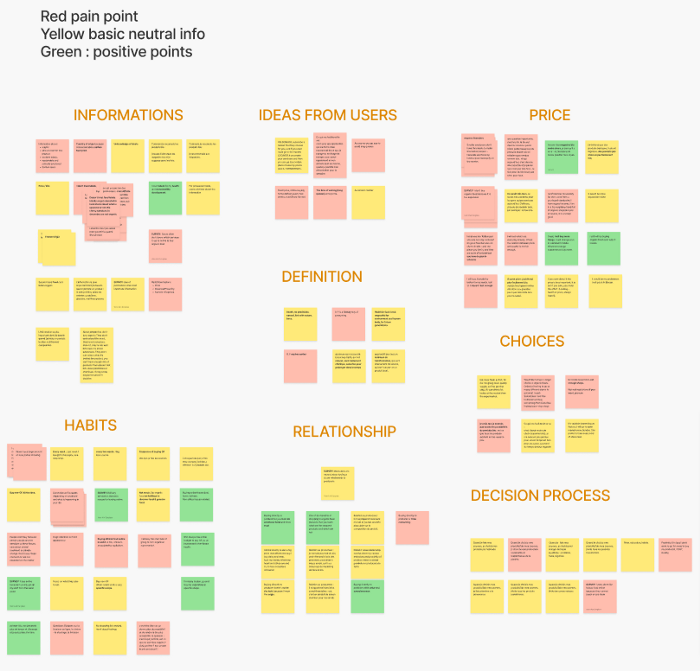
Le diagramme d’affinité nous a permis d’organiser les données et les idées.

Synthèse de la recherche
L’analyse des données qualitatives et quantitatives recueillies nous a permis de dégager les conclusions suivantes :
> Lorsque le temps manque, l’intention d’acheter biologique et éthique est mise à mal.
> Les utilisateurs manquent d’informations pour prendre les décisions les plus efficaces en termes d’argent, temps et d’éthique.
> Les utilisateurs ne connaissent pas très bien les petits magasins.
Définir la problématique
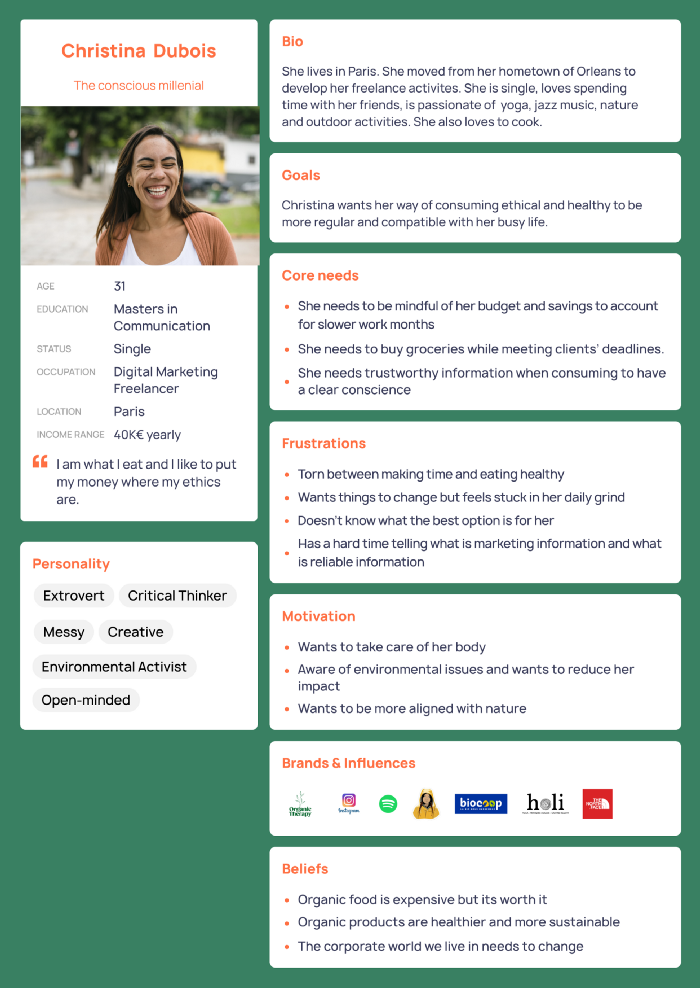
Persona
Connaissez-vous Cristina, une Millenial engagée ?
Pour s’assurer de proposer une solution répondant aux besoins de notre utilisateur, nous avons créé une persona basée sur des données concrètes extraites des entretiens et des enquêtes.

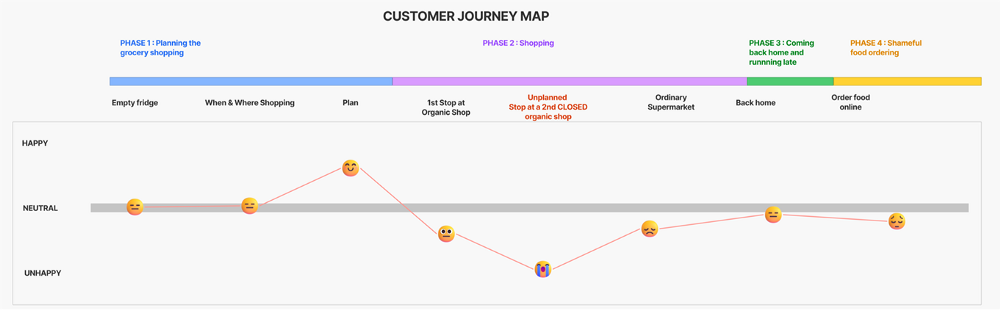
User Journey
Le parcours utilisateur de Cristina

L’utilisation de la persona et la construction du parcours de Cristina en tant que cliente des magasins Bio nous conduit à identifier les points de friction suivants :
> la charge mentale occasionnée la planification des courses (quand, où…),
> le manque d’infos importantes pour pouvoir réaliser complètement la tâche prévue (les courses alimentaires…)
Le problème à résoudre
« Les milléniaux concernés par le Bio ont besoin d’accéder à des informations précises pour planifier efficacement leur temps et leur argent pour l’achat d’aliments biologiques, car ils se sentent frustrés lorsqu’ils n’achètent pas en accord avec leurs convictions. »
L'idéation
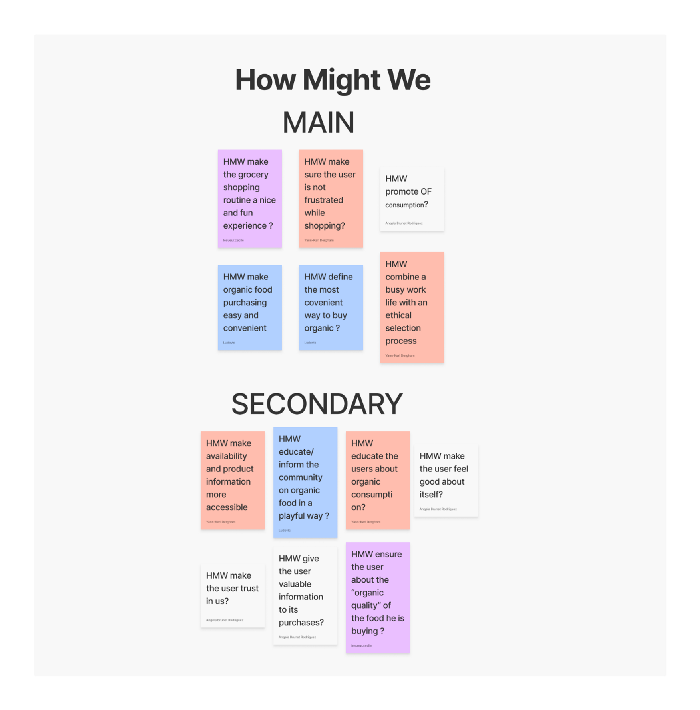
How Might We
Identifier les opportunités de design
Au cours des premières étapes du processus de Design Thinking, nous avons identifié les problèmes qui posent défi à notre persona utilisateur. Maintenant, ces points de friction en opportunités de conception.

Outil Idéation 1
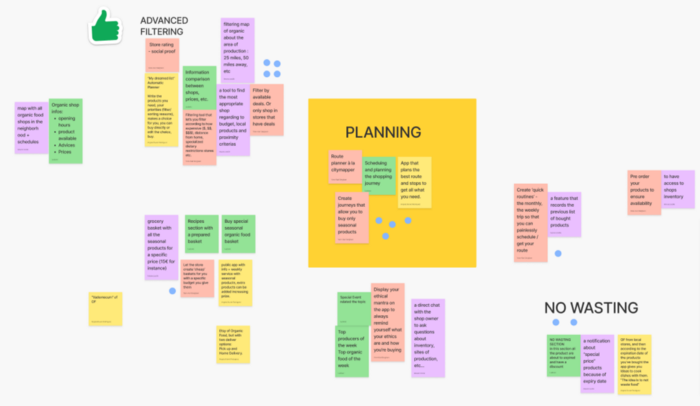
Brainstorming
Brainstormer, organiser les idées et voter pour la plus intéressante.

Outil Idéation 2
Brainstorming
Le Crazy 8 est une méthode de base du Design Sprint. Il s’agit d’un exercice de dessin rapide pendant lequel mes collègues et moi avons dessiné huit écrans distinctes en huit minutes au total.
Résultats de l'idéation
L’idéation nous a conduit à deux caractéristiques principales pour notre prototype :
– un outil de Planification : prototyper une application qui planifie le meilleur itinéraire et les arrêts pour trouver tout ce que l’utilisateur a prévu d’acheter.
– un outil de Filtrage avancé : pour suggérer à l’utilisateur le meilleur panier personnalisé en fonction de son budget, des produits locaux et des critères éthiques.
Prototypage
Déterminer les étapes d'utilisation
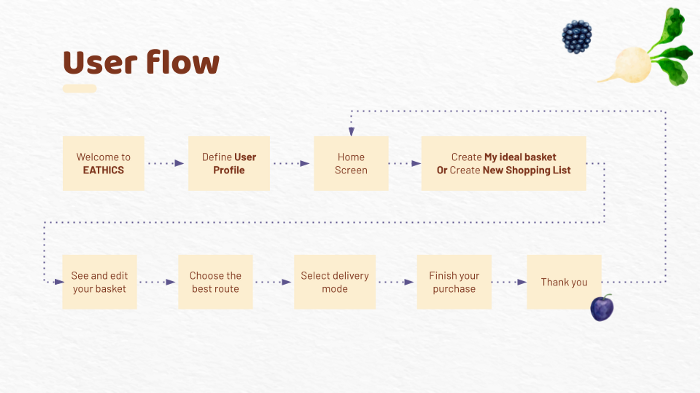
User Flow
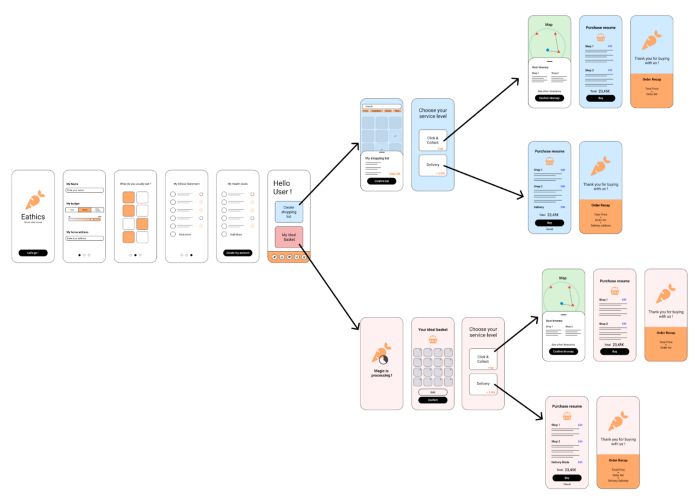
Afin de créer un prototype basique de notre application, nous avons d’abord conçu le flux Utilisateur.

Premier prototype
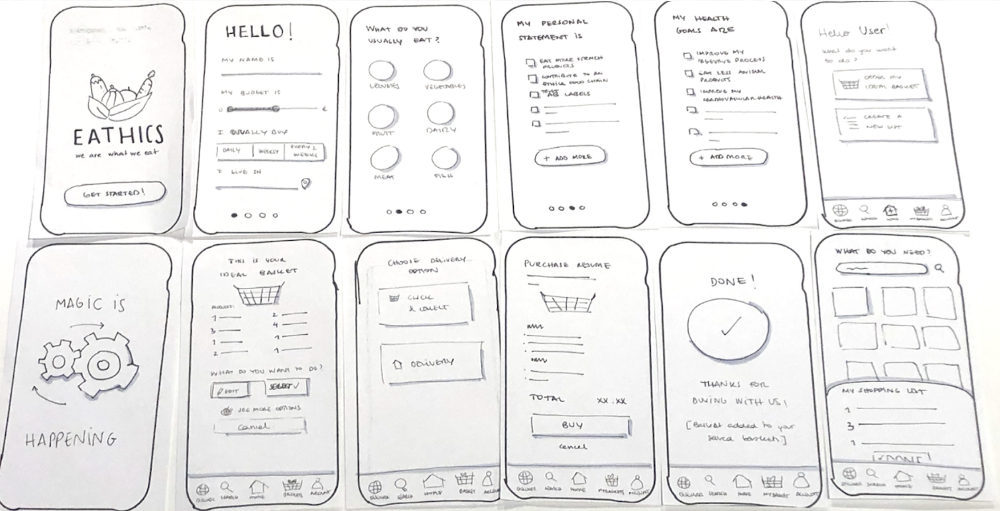
Prototype Low-Fi

Les 5 premiers écrans concernent les habitudes alimentaires de Cristina (produits habituellement consommés, objectifs de santé,…), lorsqu’elle utilise l’application pour la première fois. Pour les 2 écrans suivants, Cristina peut choisir entre organiser son propre panier bio et un panier généré automatiquement par l’application. Et les derniers écrans concernent la validation du panier et le choix entre se faire livrer ou aller récupérer elle-même le panier.
Test
Script + Test
Tests Utilisateurs

Nous avons eu différents retours de nos testeurs sur la formulation, le processus d’achat et l’affichage des informations.
Itération
Prototype Mid-Fi

La dernière étape de ce projet a été l’élaboration d’un prototype Mid-fi.
Travail réalisé avec les UX/UI Designers Angela Brunet,Yann-Karl Dergham et Ludovic Lao.