Hability
L'appli conviviale pour accroître votre capacité à vous débarrasser des mauvaises habitudes
Cette étude de cas présente le processus et les idées clés du quatrième projet entrepris pendant le Bootcamp UX/UI d'Ironhack.
E-commerce · UX Research · Prototyping
Réalisation : Janvier 2022.

Le Challenge
Je suis sûre que vous avez déjà entendu parler du National Wellness Institute ? Eh bien, pour ce projet, c’était notre client. Sa mission est de « fournir aux professionnels de la santé et du bien-être des ressources et des services de qualité qui nourrissent la croissance professionnelle et personnelle ». L’Institut a constaté une baisse substantielle des adhésions ces dernières années et souhaite trouver un moyen d’apporter plus de valeur ajoutée à ses membres.
Pour ce faire, il a été décidé de :
- Créer un ensemble d’outils numériques dans le domaine du bien-être destinés aux coachs Bien-Etre;
- Mettre à jour leur image.
Et c’est là que Sara El Ouali et moi-même prenons notre casquette d’UX/UI Designers pour concevoir une application de méditation.
Identifier où créer de la valeur ajoutée
Analyse concurrentielle
Les opportunités du marché
Nous avons répertorié au moins 20 applications de méditation existantes s’adressant à des publics et des besoins variés : débutants, enfants, personnes spirituelles, méditation rapide, etc…
Lors de cette analyse concurrentielle, nous avons également effectué des recherches sur la méditation : son fonctionnement, les différents types de méditation, ses grands principes et ses principaux bénéfices.
Nous avons découvert qu’il a été prouvé par une étude médicale que la pratique de la méditation de pleine conscience est un outil très utile pour aider les gens à se débarrasser de leurs mauvaises habitudes « réflexe ». Au cours de notre recherche sur les utilisateurs, nous avons décidé de mettre l’accent sur la pratique de la méditation de pleine conscience en tant qu’outil permettant de se débarrasser d’une mauvaise habitude.
Découvrir l’utilisateur pour bien cerner la problématique
CSD Matrix
First thing first
Notre but était de mieux comprendre :
- quelle méthode/outil les gens utilisent pour se débarrasser d’une mauvaise habitude,
- quels facteurs sont décisifs pour réussir à se débarrasser d’une mauvaise habitude,
- pourquoi les gens méditent,
- quelle méthode les gens utilisent pour méditer,
- si les gens sont prêts à utiliser la méditation de pleine conscience pour se débarrasser d’une mauvaise habitude.
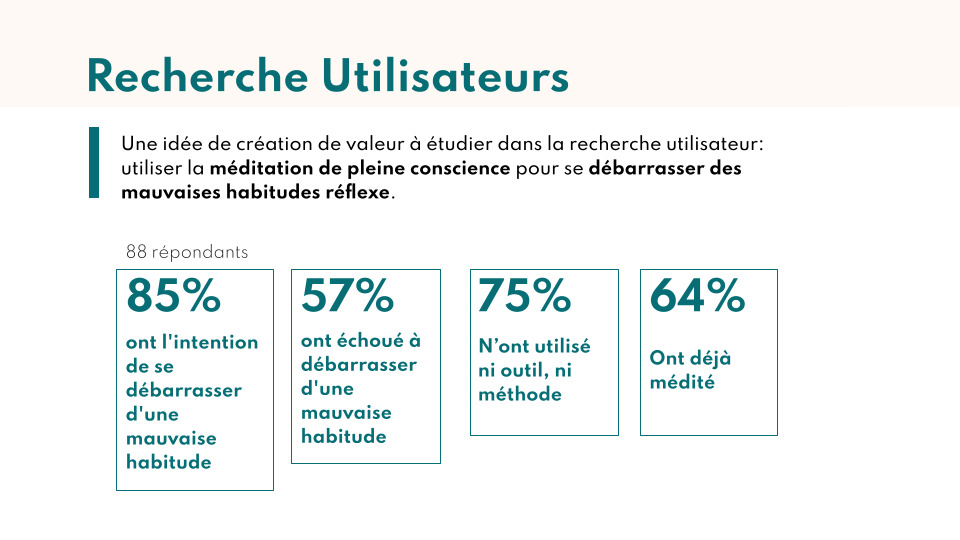
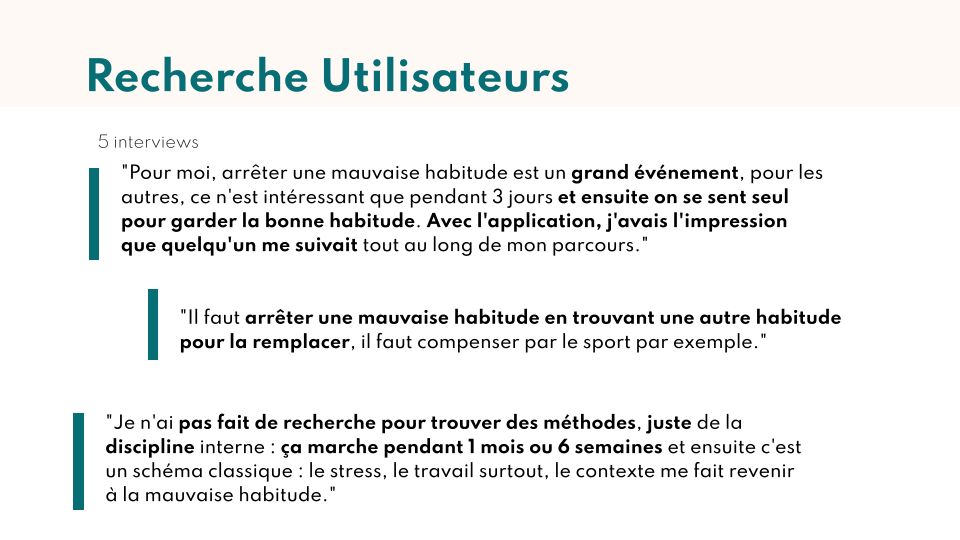
Interviews & Enquêtes
Se débarrasser d'une mauvaise habitude est un parcours à embûches
Nous avons mené une approche à la fois quantitative et qualitative. Ci-après les éléments les plus pertinents des résultats de la recherche utilisateur.


Définir la problématique
Affinity Diagram
Regrouper les données pour identifier les besoins-types.

Construire un Affinity Diagram nous a permis d’identifier les infos-clés pour aider les utilisateurs à se débarrasser d’une mauvaise habitude et il s’est avéré pratiquer la méditation de pleine conscience n’était pas forcément la méthode la plus plébiscitée.

Persona
Connaissez-vous Mélanie ?
Pour s’assurer de proposer une solution répondant aux besoins de notre utilisateur, nous avons créé une persona basée sur des données concrètes extraites de nos entretiens et enquêtes. Mélanie Do Santos est le persona principal sur lequel nous nous sommes concentrées.
« Quand je veux me débarrasser du grignotage, je suis d’abord ultra-motivée, mais cela devient difficile de rester à ce niveau lors de journées stressantes sans soutien. »

User Journey
Le parcours utilisateur de Mélanie
Ensuite, nous avons construit son parcours utilisateur pour identifier les points de frictions et les opportunités dans son parcours de mise en place d’une nouvelle habitude.

L’User Journey de Mélanie nous a permis de déterminer ceci :

Le problème à résoudre
Ces différentes étapes de la recherche utilisateur nous conduisent à définir la problématique suivante :
Les personnes déterminées à mettre fin à leurs mauvaises habitudes « réflexe » ont besoin d’un moyen pour rester motivées pendant le processus, car c’est un long voyage que de se débarrasser d’une mauvaise habitude.
L'idéation
How Might We & Worst Possible Idea
Changer de point de vue pour identifier les opportunités de design
Donner à nos utilisateurs la possibilité d’être guidés et soutenus en cas de besoin au cours de leur parcours pour se débarrasser de leurs mauvaises habitudes les aidera à réussir. En découle notre produit minimum viable et les fonctionnalités à privilégier : Un programme quotidien personnalisé + un soutien supplémentaire pour maintenir une motivation constante.
Nous avons utilisé la méthode “How Might We” et celle des “Crazy 8” pour la phase d’idéation.
Prototypage
Déterminer les étapes d'utilisation
User Flow
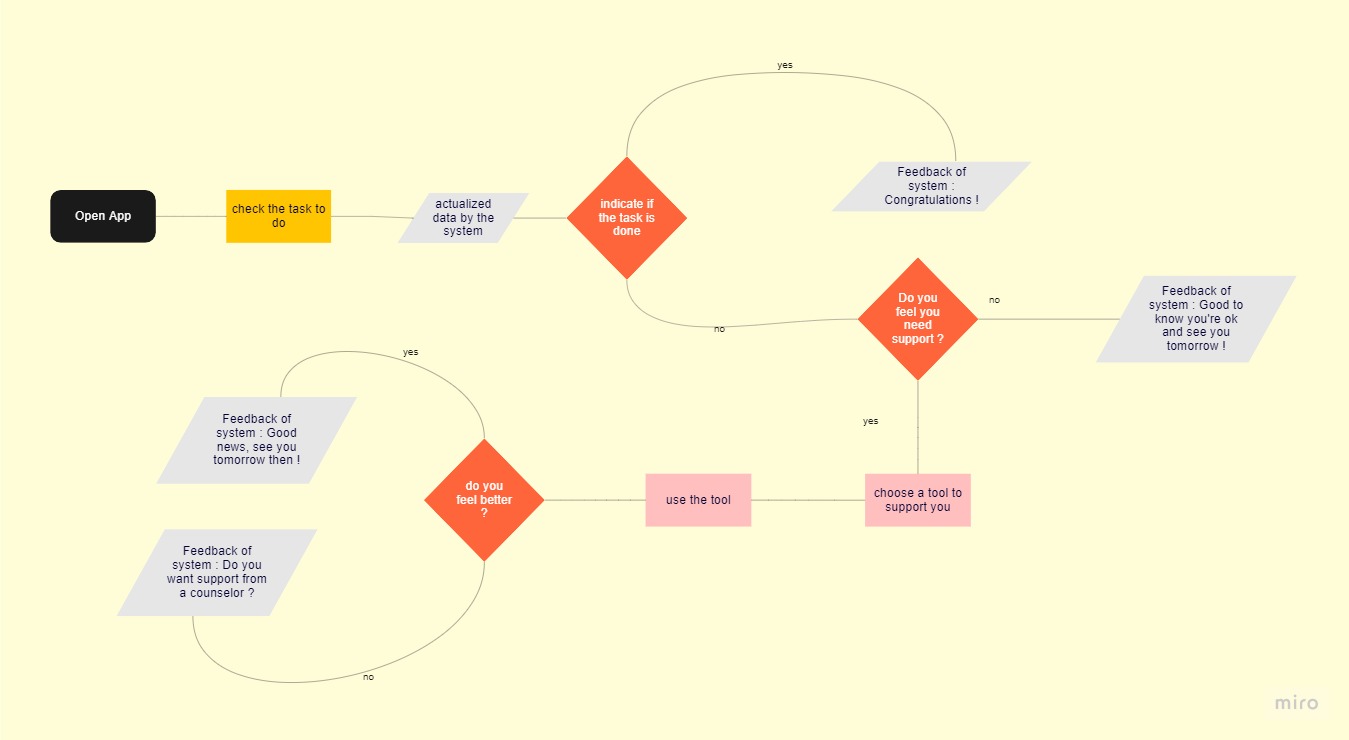
Prochaine étape : identifier le User Flow qui doit permettre à Mélanie de suivre ses progrès et de trouver le soutien dont elle peut avoir besoin. Nous nous sommes concentrées sur le flow principal et avons également créé le flow d’Onboarding.

Prototype Mid-Fi
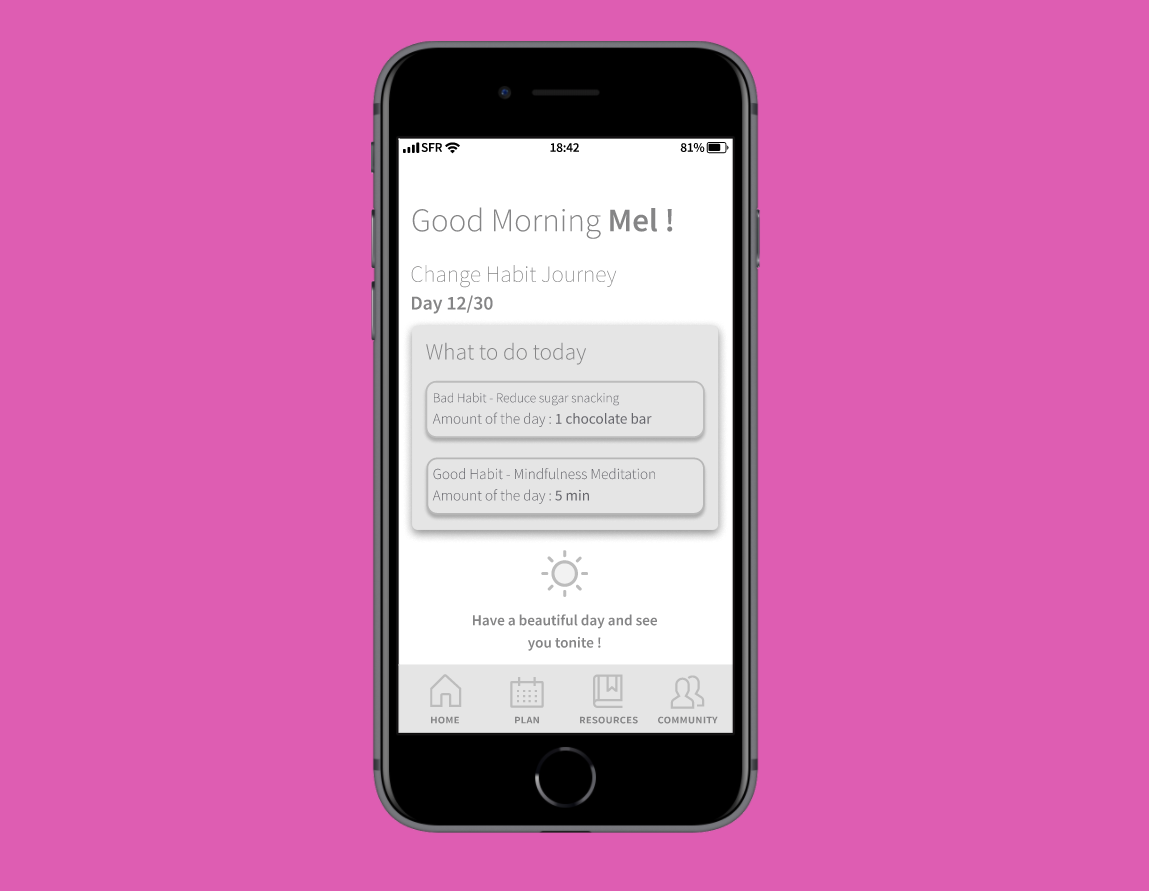
Ensuite, nous avons commencé à esquisser nos wireframes lo-fi pour matérialiser ce flux et tester ce concept avec les utilisateurs, puis nous les avons transposés en wireframes mid-fi dans Figma en définissant la navigation, les boutons d’appel à action et certaines interactions avec l’utilisateur.
Vous pouvez le tester en cliquant sur l’image !
Test
Scénario + Test
Tester le flow de changement d'habitude
La tâche de nos testeurs était la suivante :
- vérifier les tâches de la journée le matin et revenir plus tard après une journée stressante et chargée, lorsque la motivation descend par manque d’énergie disponible
- chercher le soutien disponible après avoir échoué à accomplir les tâches de la journée.
Nous avons également demandé à nos testeurs leur avis sur le concept développé dans le mid-fi pour savoir si nous étions sur la bonne voie ou non.
Feedbacks
Adapter le Mid-Fi
Les enseignements que nous avons tirés du test d’utilisabilité sont les suivants :
- sur l’organisation du contenu :
- Structure de la page : pour la lisibilité du contenu, il est important de garder à l’esprit le principe de proximité : la disposition du contenu peut faciliter ou compliquer la compréhension de la page. Les utilisateurs ne pouvaient pas facilement faire la différence entre la section des bonnes habitudes et celle des mauvaises habitudes car ce n’était pas assez clair visuellement (au premier coup d’œil).
- Copywriting : les utilisateurs ne pouvaient pas comprendre correctement le texte et la formulation concernant les tâches et le lien respectif avec les bonnes et mauvaises habitudes.
- Concept : les utilisateurs ne pouvaient pas avoir un aperçu clair de leurs progrès et ressentaient le besoin d’être récompensés.
Prototype Hi-Fi
Branding et Moodboard
Définir le Look & Feel
En lien avec notre persona, Mélanie, nous avons défini les mots-clés reflétant le branding de l’application et son nom. Hability est la contraction de Habit et Ability, pour vous aider à améliorer votre capacité à vous débarrasser d’une mauvaise habitude.
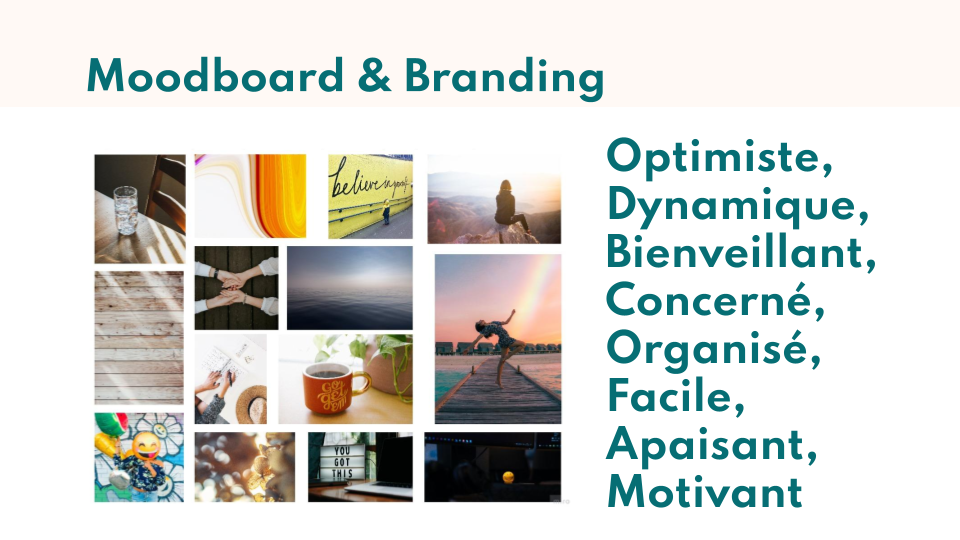
Comme notre utilisateur a besoin de se sentir soutenu d’une manière douce et relaxante dans son voyage de changement, nous avons choisi les mots-clés suivants pour notre marque : Optimiste, Dynamique, Gentil, Attentionné, Organisé, Facile, Apaisant, Motivant.

Notre moodboard traduit visuellement ces valeurs avec des images de la nature, relaxantes ou énergiques, et des couleurs qui expriment le dynamisme et l’énergie comme le jaune ou l’orange, ou plus relaxantes avec le vert ou le lilas.
Nous avons opté pour une combinaison d’orange, de rouge et de vert avec des nuances proches des couleurs présentes dans la nature pour donne une sensation de nature, douceur et « terrienne », « enracinée » à notre application. Nous avons joué avec la saturation et la luminosité pour nous assurer que le contraste des couleurs respecte les règles d’accessibilité.
Nous avons choisi de compléter cet univers en concevant des interactions douces pour les choix importants, en ajoutant un jaune chaud lors de l’appui sur le bouton « Oui, j’ai besoin d’aide », par exemple.
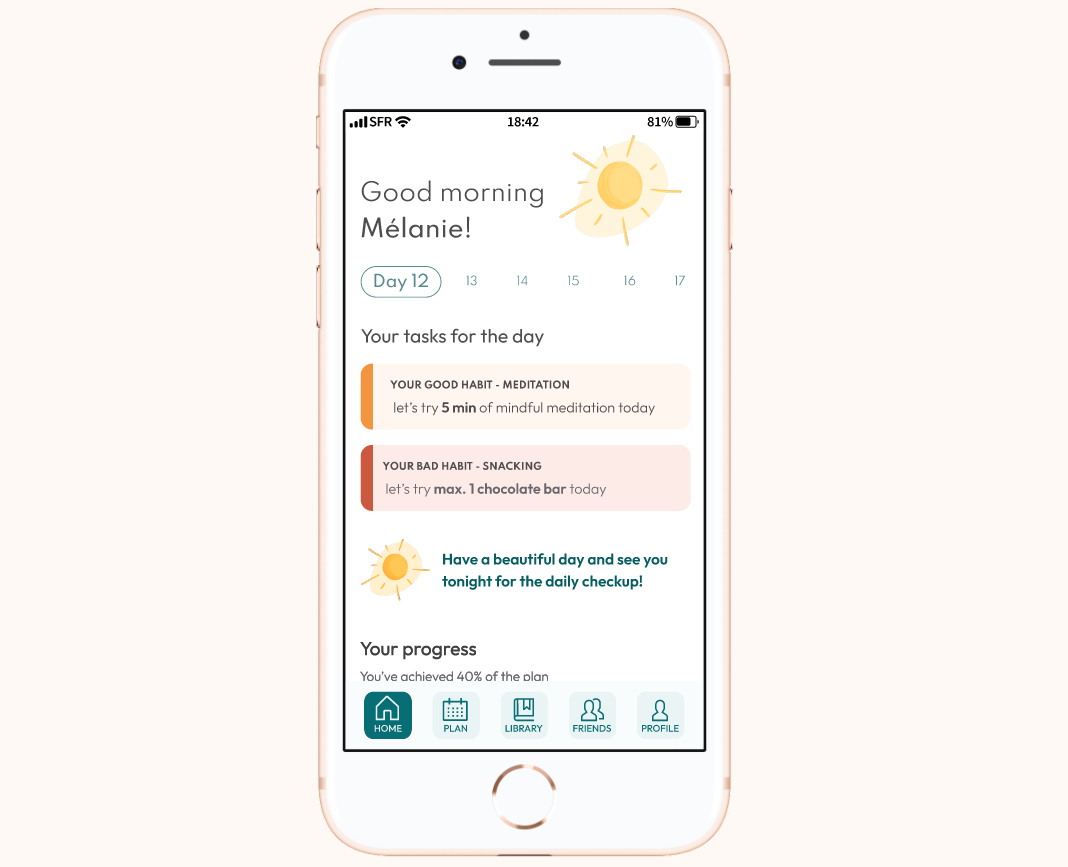
Hi-Fi
Hi-Fi Prototype
Desirabiliy Testing
Tester la perception de l'interface
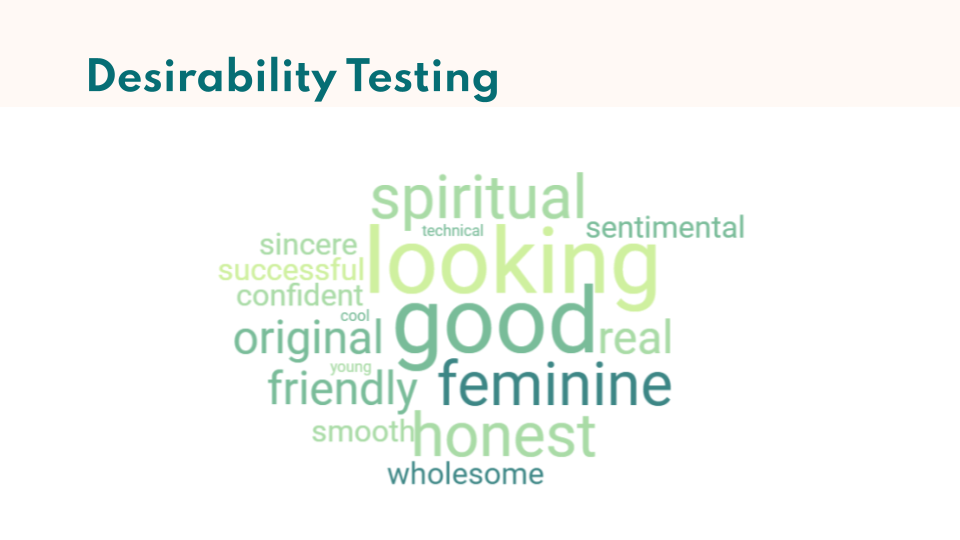
Nous avons testé la pertinence de la conception graphique de l’interface utilisateur en appliquant la méthode de Brand Personality Framework développée par Jennifer Aaker.
En réalisant ce test avec 5 utilisateurs, nous avons obtenu les résultats suivants :

Nous avons été heureuses de constater que les résultats correspondaient bien à nos intentions en matière d’image de marque.
Travail réalisé avec l’UX/UI Designer Sara El Ouali.