Quand l'acte d'achat est porteur de Sens et de Liens
E-commerce · UX Research · Prototyping · Webdesign · Développement
Réalisation : Juin 2022

Le Challenge
Avez-vous déjà entendu parler du Féminin Sacré ? La pandémie a renforcé le besoin de respirer et de faire une pause dans la course quotidienne pour être plus connecté à la nature et à une certaine forme de spiritualité. Cela va de pair avec une demande croissante pour des objets que les femmes souhaitent avoir avec elles pour rester connectées à leurs valeurs pendant leur vie quotidienne. Et lorsqu’on les achète en ligne, comment être sûr de choisir le bon produit ? C’est le sujet traité par ce projet : concevoir un site web pour une céramiste locale qui crée des produits liés au Féminin Sacré afin de l’aider à accroître sa visibilité et sa clientèle.
Identifier les objectifs de notre cliente
Interview
Augmenter sa visibilité en dehors des RS

L’entretien mené avec Fée de la Terre a permis de déterminer ses objectifs pour la boutique en ligne : valoriser le caractère unique de sa production de céramiste et être visible pour les personnes qui ne sont pas présentes sur les réseaux sociaux.
Cet échange a également été l’occasion de récolter des informations sur sa clientèle et sa concurrence.
Découvrir l’utilisateur pour bien cerner la problématique
Recherche secondaire
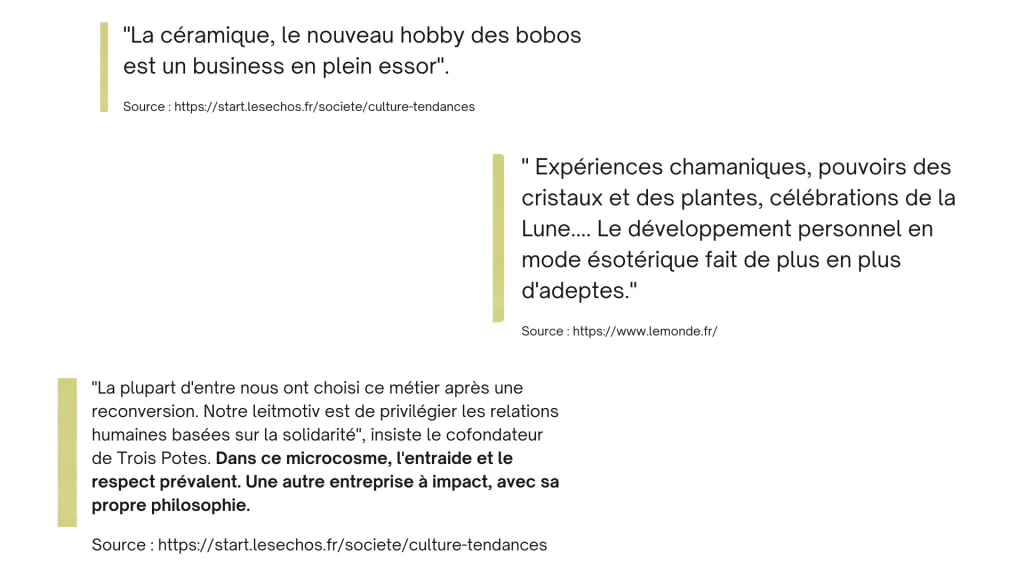
La spiritualité et l'artisanat ont le vent en poupe
En effet, l’achat de produits spirituels en céramique est certes une niche très spécifique mais elle répond aux tendances actuelles d’achat.

CSD Matrix
First thing first
En utilisant la matrice CSD, nous avons construit la trame de notre interview utilisateur avec l’objectif de mieux comprendre :
- quel type de personnes achète ces produits,
- pourquoi les clientes achètent des produits spirituels,
- comment elles les choisissent,
- quelles informations la cliente a besoin/souhaite connaître sur le produit
- comment se sent la client lorsqu’elle achète en ligne (points positifs, points négatifs,…)
Interviews
Fluidité et Contexte
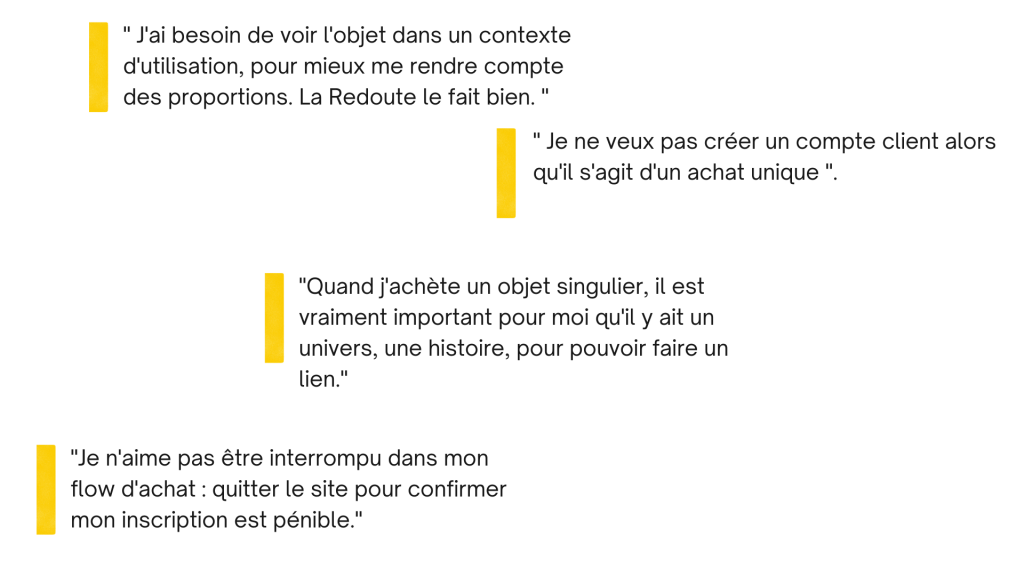
Etant donné la niche étudiée et les délais très serrés pour la recherche utilisateurs, nous avons privilégié une approche qualitative. Ci-après les déclarations les plus pertinentes des 5 entretiens menés.

Définir la problématique
Affinity Diagram
Regrouper les données pour identifier les besoins-types.
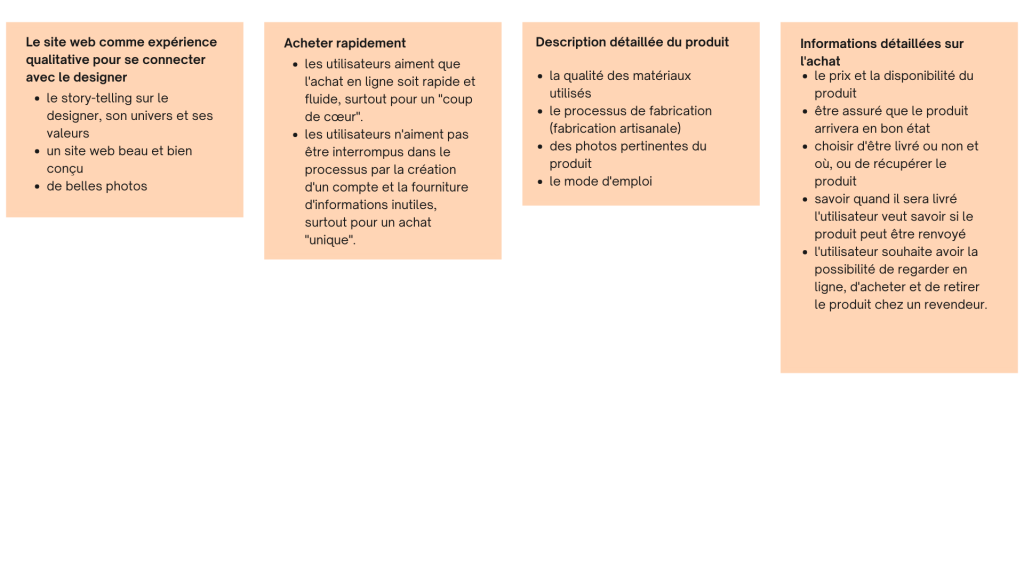
Construire un Affinity Diagram nous a permis d’identifier que les aspects qualitatifs du site web, la rapidité de l’achat, la description détaillée du produit et les informations d’achat détaillées (conditions de livraison, disponibilité du produit, etc…) étaient des aspects indispensables à la réussite d’un achat en ligne.

Persona
Connaissez-vous Laetitia ?
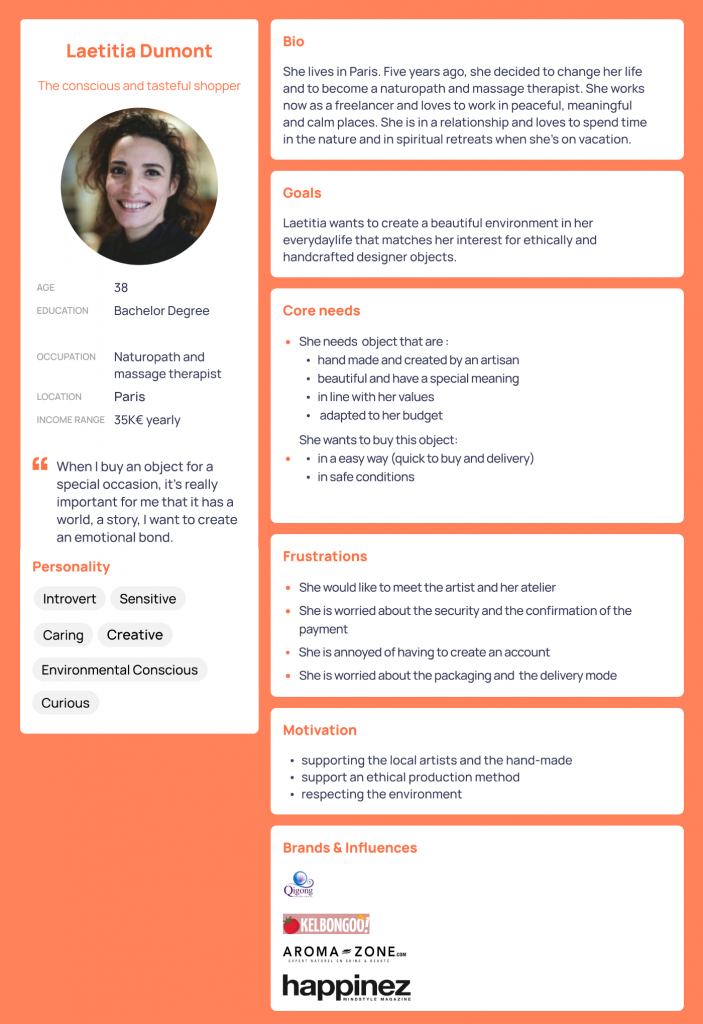
Laetitia Dumont est la persona principale sur laquelle nous nous sommes concentrés pour aborder notre problème.
« Quand j’achète un objet pour une occasion spéciale, il est très important pour moi qu’il ait un univers, une histoire, je veux créer un lien émotionnel. »

User Journey
Le parcours utilisateur de Laetitia
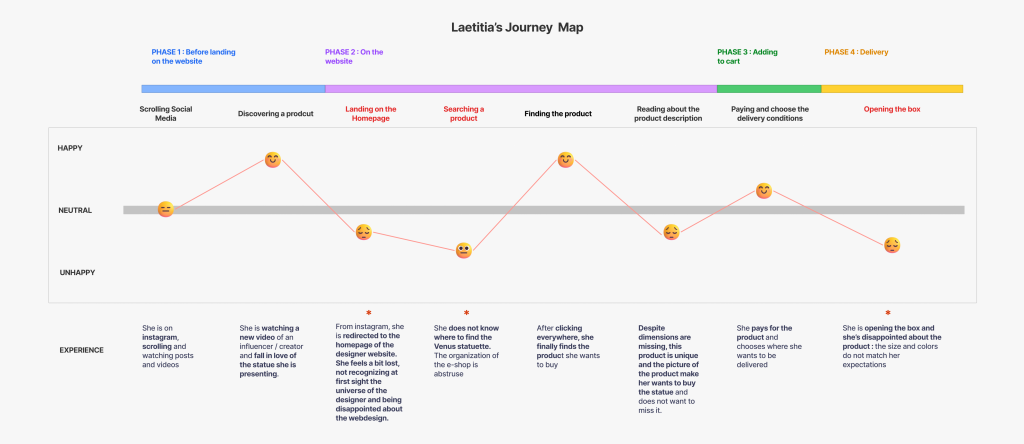
Ensuite, nous avons élaboré son parcours d’utilisatrice pour identifier les frictions et les opportunités dans son parcours d’achat en ligne d’un produit unique.

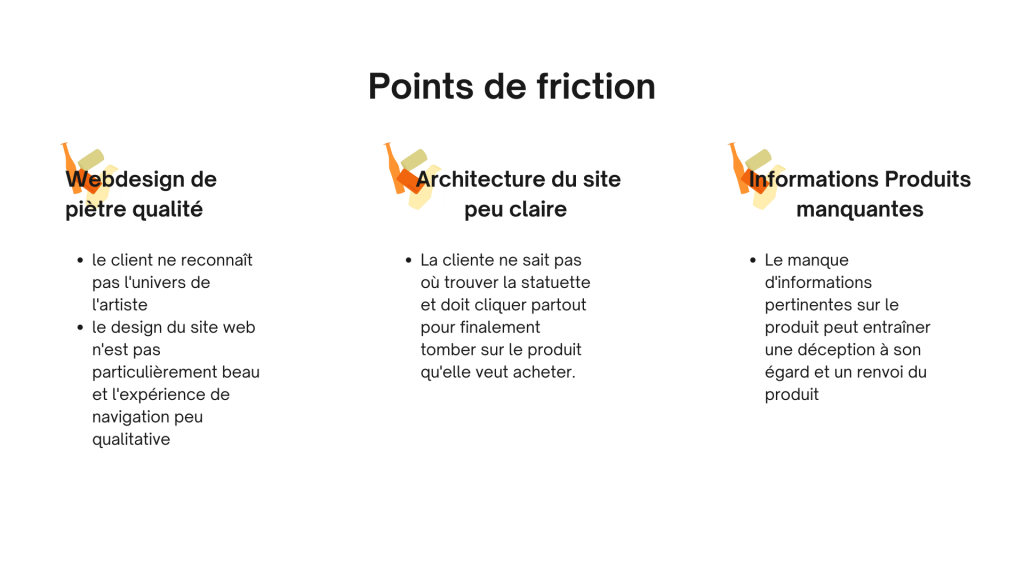
L’User Journey nous permet de déterminer les points de friction suivants :

Le problème à résoudre
Ces réflexions nous conduisent à l’énoncé du problème suivant :
Les clientes d’objets éthiques et sensibles ont besoin d’être sûres que leurs attentes en matière de qualité du produit seront satisfaites, car elles veulent offrir un objet précieux et « spécial » à un proche.
L'idéation
How Might We & Worst Possible Idea
Changer de point de vue pour identifier les opportunités de design
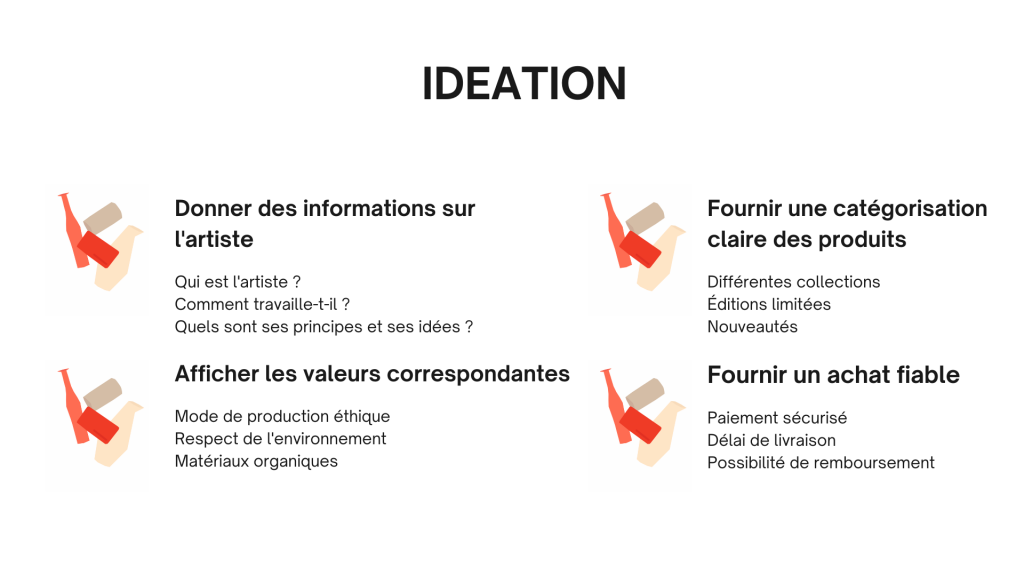
Les méthodes d’idéation ont généré un certain nombre de réponses possibles regroupées de manière thématique.

Prototypage
Déterminer les étapes d'utilisation
User Flow
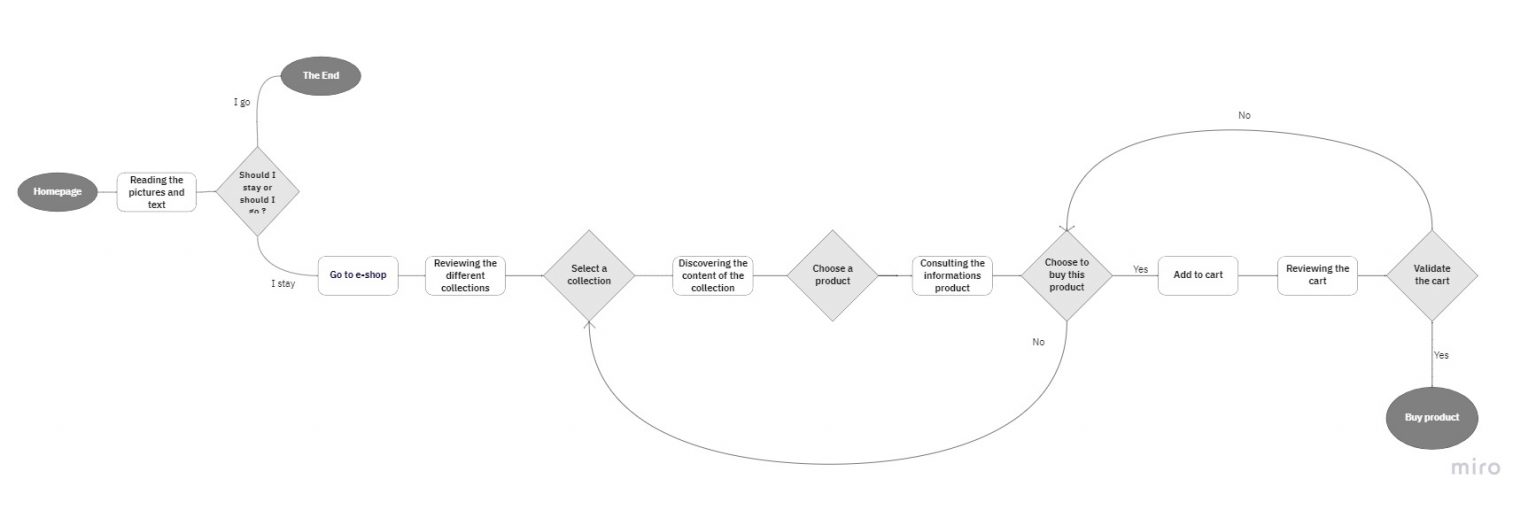
Afin de créer un premier prototype du site web, la première étape est de matérialiser le User Flow principal : celui d’acheter un objet.

Prototype Mid-Fi
Prendre en compte les principes heuristiques
Ensuite, nous avons commencé à esquisser nos wireframes lo-fi pour matérialiser ce flux, puis nous les avons transposés en wireframes mid-fi dans figma en définissant la navigation, les appels à l’action et certaines interactions avec l’utilisateur.

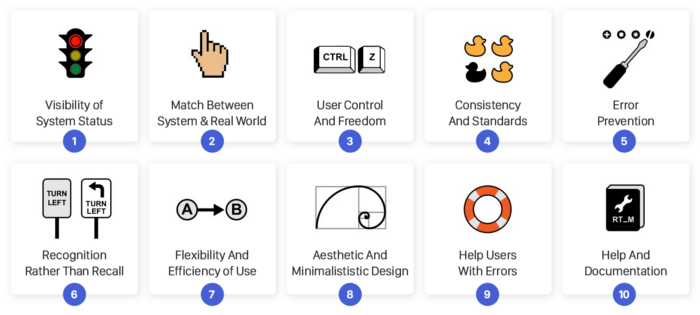
Nous avons conçu les maquettes intermédiaires en gardant à l’esprit les principes heuristiques d’utilisabilité de Nielsen, en particulier :
– la visibilité de l’état du système à travers le fil d’Ariane par exemple.
– la correspondance entre le système et le monde réel en utilisant un pictogramme de panier pour la page d’achat
– la cohérence du design des différentes pages
– la flexibilité et l’efficacité d’utilisation en offrant deux éléments différents pour naviguer sur le site web
– le choix d’un design esthétique et minimaliste pour améliorer la visibilité du contenu.
Test
Script + Test
Tester le flow d'achat
La tâche de nos testeurs était la suivante : aller sur la page d’accueil du site web et trouver le produit spécifique « Big Mama », puis le mettre dans le panier d’achat.
Feedbacks
Adapter le Mid-Fi
Les résultats du test d’utilisabilité sont les suivants :
1. Contenu : Lors de l’achat d’un produit en ligne, l’utilisateur attend un contenu spécifique sur certaines pages :
Page d’accueil : plus d’informations sur le designer
Page produit : pour mettre en évidence la spécificité du produit, la politique de retour, etc.
2. Structure de la page : pour la lisibilité du contenu, il est important de garder à l’esprit le principe de proximité : la disposition du contenu peut faciliter ou compliquer la compréhension de la page.
3. Ontologie : l’utilisation de certains mots peut entraîner des malentendus. Par exemple, pour décrire la catégorie des céramiques qui n’était pas considérée comme spirituelle par le propriétaire de l’entreprise, nous avons utilisé le mot « utilitaire ». Ce mot était déroutant pour de nombreux testeurs car il leur faisait penser à des voitures, nous l’avons donc remplacé par « vaisselle ».
Travail réalisé avec les UX/UI Designers Laura Martin Gonzales et Charles Martin Martinière.
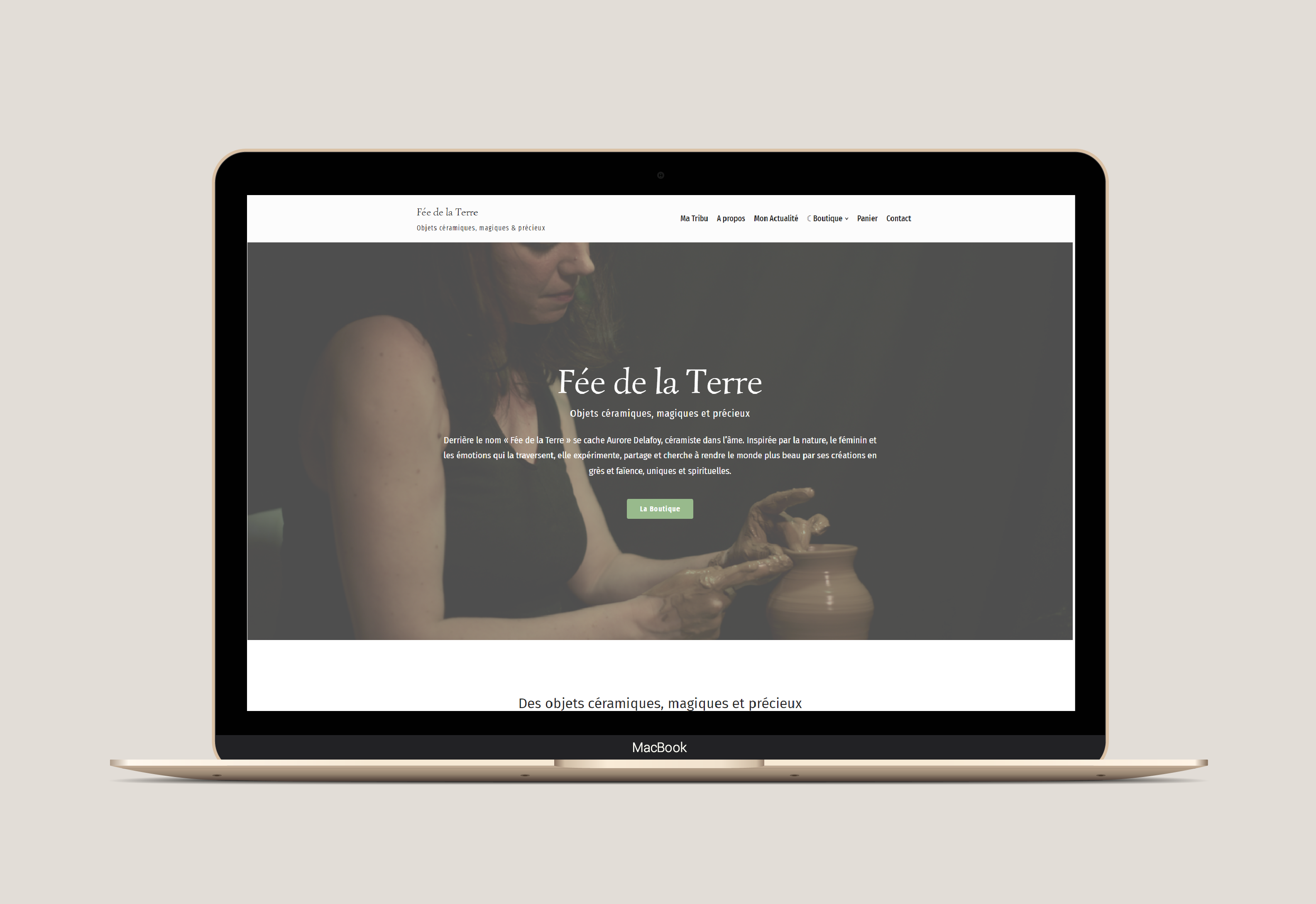
Webdesign et mise en ligne par moi-même.